CSS简单选择器
CSS选择器,先来学习简单选择器。
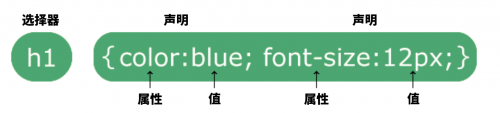
CSS选择器是用来“寻找”或“选择”,你想要定义样式的HTML元素的。我们前面学习过一个最简单的选择器——比如,这个H1元素就是选择器,我们称之为元素选择器。有了选择器,浏览器才能知道为谁定义样式!

说到这,你会好奇,CSS还有别的选择器吗?实际上,CSS选择元素的方式有很多,我们可以把CSS选择器分为五类:
第一类,简单选择器:根据名称、ID、类别来选择元素。
第二类,组合选择器:根据元素之间的特定关系来选择元素。
第三类,伪类选择器:根据某种状态来选择元素。
第四类,伪元素选择器:为一个元素的指定部分设置样式。
第五类,属性选择器:根据一个属性或属性值来选择元素。
这一节,我们讲解最基本的CSS选择器——简单选择器。
首先学习元素选择器。顾名思义,它是根据元素名称来选择HTML元素的。我们来做个例子:
创建一个文件夹 004-css-selectors,在文件夹里创建一个 simple-selectors.html 文件。构建基础代码。
添加 h1 和 p 元素,分别填入一些文本。在 head 元素内部添加 style 元素。定义元素选择器 h1.添加样式 text-align center,color purple;定义元素选择器 p,添加样式 color red。保存文件。
在浏览器中打开文件,标题和段落的样式就添加好了。
<style>
h1 {
text-align: center;
color: purple;
}
p {
color: red;
}
</style>
<body>
<h1>
浠浠呀老师,女生学前端好找工作吗?
</h1>
<p>
学前端的女生非常好找工作,同样技术水平的男生和女生来面试,女生的录取率很高。
</p>
</body>
我们再添加一个段落。此时两个段落的样式是相同的!
<body>
<h1>
浠浠呀老师,女生学前端好找工作吗?
</h1>
<p>
学前端的女生非常好找工作,同样技术水平的男生和女生来面试,女生的录取率很高。
</p>
<p>
我们前端部门的男女比例差不多是16:1,但是后端部门的程序员几乎都是男生,木讷又不爱交流,遇到咱们前端的女生也好改bug,也能更好的互相帮助,推进工作进度!
</p>
</body>
假如我们要求第二段居中对齐,该怎么办呢?
我们修改 p 元素选择器的样式,添加样式 text-align center。很显然,两个段落都居中对齐了,不能满足我们的需求。
此时,id 选择器可以帮到我们。id 选择器是使用一个HTML元素的id属性来选择一个特定的元素。一个元素的 id 在一个页面中是唯一的,所以 id选择器 是用来选择一个唯一元素的!
要选择一个具有特定 id 的元素,可以写一个井号(#)字符,然后是该元素的 id。比如 #para2.
我们就在第二个 p 元素上定义属性 id,它的值设置为 #para2.
在 style 元素里定义选择器 #para2.空格,花括号,编写样式 text-align center。
这样,第二个段落就单独居中对齐了!
切记,id 名称不能以数字开头!
比如将id 的值和选择器改为#1para2.
我们看,第二个段落不再居中,样式失效了!记得把id再改回来。
现在有个新需求,标题和第二个段落都需要添加斜体效果,该如何实现呢?
能想到的方法是,分别在 元素选择器 和 id 选择器上添加样式:font-style italic。font-style 声明字体风格,italic 表示斜体。有关字体的样式声明,我们在后续的课程中会详细讲解。
在浏览器里观察,标题和第二个段落都倾斜了。
可是,同一个样式声明写了两遍,有没有更简洁的方法呢?
有的,可以使用类选择器实现。类选择器可以选择具有特定 class 属性的HTML元素。要选择具有特定类别的元素,需要写一个点(.)字符,后面紧跟类别名称。比如:.italic (读为点italic)
我们在第二个 p 元素上定义 class 属性,值设置为 italic。在 h1 元素上也定义 class 属性,值也设置为 italic。
接下来,我们把这两句代码注释,在 style 元素里定义选择器 .italic,空格,花括号,编写样式 font-style italic。
这样,同样实现了标题和第二个段落都倾斜的效果。
如果想给第二个段落再添加一个下划线,也很容易!在 .italic 选择器上添加样式 text-decoration underline。 text-decoration 声明文本修饰样式,underline 表示下划线。
仔细观察,我们发现,第二个段落虽然添加了下划线,可标题也被添加了下划线。
回到代码,我们研究一下:也不能在 p 元素选择器里添加这个样式,这样两个段落都被添加了下划线。同时我们又发现,类名为 italic,把下滑线的样式声明放进去,语义上也不恰当。
那么,我们需要再定义一个类选择器,比如 .deco,添加样式 text-decoration underline。
问题又来了,我们如何将新样式应用到第二个 p 元素上呢?再定义一个 class 属性吗?我们试试。
再定义一个 class 属性,值为 deco。
没起作用!新样式的定义被浏览器忽略了!
其实,我们可以在第一个 class 属性值的后面加一个空格,再设置一个样式 deco。
起作用了!倾斜居中的段落样式就添加好了。
如果想设置第三个样式,在 deco 后空格 添加就行了。可见,通过 class 属性可以实现多个样式的叠加。
另外,也可以在定义类选择器的时候,将元素的名称添加到点的前面。但要注意,这样的类选择器选择的元素就更具体了。
比如,我们在 deco 点的前面添加元素名称 p,再给 h1 元素 class 属性值追加一个样式类deco。
我们发现,标题并没有添加下划线!
和 id 选择器一样, class 的命名不能以数字开头!
再仔细观察一下代码,标题和第二个段落的斜体,通过定义了一个类选择器,在元素上还要分别添加 class 属性值。
如果能同时选择多个元素,再声明统一的样式就好了!
那就需要用到接下来学到的分组选择器,分组选择器选择所有具有相同样式的HTML元素。实现的方法就是将多个选择器用逗号 (,) 分隔。比如 h1 逗号 p。 (h1. p {})
回到代码,删除原来斜体样式的定义和引用。
定义分组选择器 h1 逗号 p,声明样式 font-style italic。
我们会发现,怎么第一个段落也倾斜了?(在浏览器里观察)
原来元素选择器 p 选择范围太大了,我们将元素选择器p,修改为ID选择器 #para2.
这里为什么不使用 p#para2 这种写法呢?大家弹幕告诉浠浠呀老师吧。
再来看效果,只有标题和第二个段落倾斜了。
如果我们想给页面中的所有元素加个黄色背景,那有没有能选择全部元素的选择器呢?
是有这样的选择器的他就是通用选择器。通用选择器选择页面上的所有HTML元素。定义选择器的方法使用通配符星号。 (*)
在style元素里的首行添加通用选择器星号, (*) 声明样式 background-color yellow。
我们看,整个页面平铺了黄色背景!在开发者工具的elements 里检查所有元素,发现全部都添加了黄色背景。
为了验证真相,我们再添加分组选择器 html 逗号 body (html, body),声明样式 background color aliceblue。
我们再看效果,标题和段落的确添加上了黄色背景。
最后,给大家总结一下本节课讲解的选择器,大家对着表格练习并消化他们。


相关推荐HOT
更多>>
线程安全与线程不安全?
线程安全(ThreadSafety)和线程不安全(ThreadUnsafety)是在多线程编程中用来描述代码或数据结构在并发环境中的行为的概念。线程安全指的是在多线...详情>>
2023-06-05 17:26:00
如何在javascript中获取当前日期
在JavaScript中,可以使用内置的Date对象来获取当前日期和时间。可以使用以下代码来获取当前日期:这段代码会创建一个新的Date对象,该对象表示...详情>>
2023-03-17 15:41:10
JavaScript模块化规范有哪些
在JavaScript中,常用的模块化规范有以下几种:CommonJS规范:主要用于服务器端编程,是Node.js采用的模块化规范。通过require方法加载模块,通...详情>>
2023-03-06 15:33:52
kafka的应用场景有哪些?
Kafka 是一个高吞吐量、分布式的消息队列系统,被广泛应用于以下场景:1.日志收集:Kafka 可以作为一个高效的日志收集器,收集分布在不同服务器...详情>>
2023-03-03 10:54:49






















 京公网安备 11010802030320号
京公网安备 11010802030320号