如何添加CSS_内部样式
再来看一下代码,我们发现行内样式存在一些问题,最大的问题就是:样式代码和 html 代码编写到了一起,显得杂乱。为了解决这个问题,我们来学习另外一种添加样式的方法:内部 CSS。

如果一个单一的 HTML 页面有一个独特的风格,可以使用一个内部样式表。
内部样式表,一般定义在 head 元素里。通过 style 元素来定义。页面的样式声明均需要添加在 style 元素内部。
现在,样式声明到了 html 元素的外部。我猜,有的小伙伴可能就要问,我怎么告诉浏览器给哪个元素添加样式呢?没错,其实行内样式也有一个好处,就是我们不用思考这个问题,想给哪个元素添加样式,直接写在 html 元素上就好了。内部样式,我们得需要一个方法,来找到这些要添加样式的 html 元素,这个方法就是选择器。
CSS选择器是用来 寻找或选择 你想要定义样式的HTML元素的。CSS选择器有很多种,现在我们先认识第一个选择器——元素选择器,它是根据元素名称来选择HTML元素的。
例如,这个 p 元素就是一个元素选择器,根据 p 这个名称选择了这个 html 文档里的全部 p 元素,在花括号里来声明样式。(下面的代码块录音时不用理睬)
p {
text-align: center;
color: red;
}
Hello CSS !
这些段落用CSS进行了风格化处理。
我们来做个例子。
在 002-add-css 文件夹里创建 internal.html 文件,来完成一个内部样式的案例。
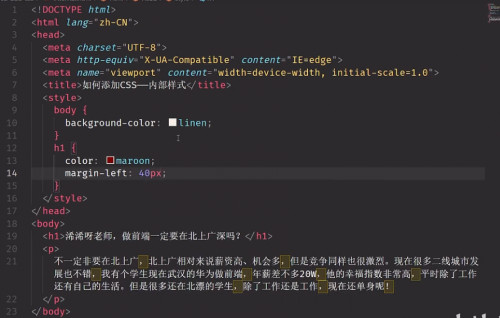
添加一个 h1 元素,填入一些标题文本。再添加一个 p 元素,填入一些段落文本。
在 head 元素末尾添加 style 元素,定义选择器 body,这样我们就找到了 body 元素,并为他添加样式: background-color linen 。
(读作:background color linen,下同)。
这里样式声明的语法我们在后面的CSS课程中,会深入探索,大家现在只需要能读懂 background-color 是给 body,也就是页面的整体添加背景颜色就可以了,保存。
在浏览器中预览,整个页面背景色变成了亚麻色。
在 style 元素里继续定义选择器 h1.给 h1 定义样式 color maroon[məˈruːn],margin-left 40px。保存。

我们看,标题的颜色变为了紫褐色,距离窗口左侧 40个像素。
可见,margin-left 用于定义 h1 标题元素位于父容器左侧的距离。这些样式声明我们在后续课程里详细阐述。

通过内部样式来给页面添加CSS,我们就讲完了。内部样式解决了行内样式的代码分离问题。大家思考一下,这种添加样式的方法有什么弊端呢?大家可以尝试着总结一下,在弹幕上告诉我,我们下节课讨论这个问题。

相关推荐HOT
更多>>
线程安全与线程不安全?
线程安全(ThreadSafety)和线程不安全(ThreadUnsafety)是在多线程编程中用来描述代码或数据结构在并发环境中的行为的概念。线程安全指的是在多线...详情>>
2023-06-05 17:26:00
如何在javascript中获取当前日期
在JavaScript中,可以使用内置的Date对象来获取当前日期和时间。可以使用以下代码来获取当前日期:这段代码会创建一个新的Date对象,该对象表示...详情>>
2023-03-17 15:41:10
JavaScript模块化规范有哪些
在JavaScript中,常用的模块化规范有以下几种:CommonJS规范:主要用于服务器端编程,是Node.js采用的模块化规范。通过require方法加载模块,通...详情>>
2023-03-06 15:33:52
kafka的应用场景有哪些?
Kafka 是一个高吞吐量、分布式的消息队列系统,被广泛应用于以下场景:1.日志收集:Kafka 可以作为一个高效的日志收集器,收集分布在不同服务器...详情>>
2023-03-03 10:54:49





















 京公网安备 11010802030320号
京公网安备 11010802030320号