如何添加CSS_内联样式
当浏览器读取一个样式表时,它将根据样式表中的信息对HTML文档进行格式化。
CSS中有三种插入样式表的方法,分别是内联 CSS、内部 CSS和外部 CSS。我们先来讲解内联 CSS。

内联 CSS,也称之为内联样式,也称行内样式。它被用来为 一个单一的元素应用一个独特的样式。
要使用内联样式,需要将样式属性添加到相关的元素中。样式属性可以包含任何 CSS 属性。
比如,在 div 上添加内联样式,需要定义一个 style 属性,style 就是风格、样式的意思。值为任何的 CSS 语法。
我们来举个例子。
打开编辑器,新建一个文件夹,取名为 002-add-css,在文件夹里创建 inline.html 页面。
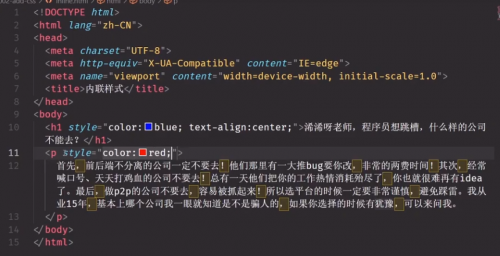
写好基础 HTML,添加一个 h1 元素,填入一些文本。给 h1 定义 style 属性,属性值是任意合法的样式声明。我们就给它定义 color 属性,值为 blue;定义 text-align 属性,值为 center。保存。
在浏览器里看到这个鲜明的蓝色居中的标题。
我们再添加一个 p 元素,把问题的解答填入进来。给 p 元素定义 style 属性,属性值为 color red。保存。
红色的答案就做好了。

在这里需要提醒大家:
第一,在这个语法结构中,标签直接作为选择器使用。
第二,最后一个样式声明可以不用添加分号,但是还是建议大家都添上,这样可以避免再添加新的样式声明的时候漏填,导致代码报错。(在浏览器中用动画代码演示)
内联样式我们就讲完了。这里,有的小伙伴可能发现这样定义样式很不优雅。没错,内联样式失去了样式表的许多优点,尽量少用这种方法。那你认为这样定义样式有什么不好呢?可以弹幕告诉浠浠呀,我在下节课告诉你答案。(在代码中用动画代码演示)

相关推荐HOT
更多>>
线程安全与线程不安全?
线程安全(ThreadSafety)和线程不安全(ThreadUnsafety)是在多线程编程中用来描述代码或数据结构在并发环境中的行为的概念。线程安全指的是在多线...详情>>
2023-06-05 17:26:00
如何在javascript中获取当前日期
在JavaScript中,可以使用内置的Date对象来获取当前日期和时间。可以使用以下代码来获取当前日期:这段代码会创建一个新的Date对象,该对象表示...详情>>
2023-03-17 15:41:10
JavaScript模块化规范有哪些
在JavaScript中,常用的模块化规范有以下几种:CommonJS规范:主要用于服务器端编程,是Node.js采用的模块化规范。通过require方法加载模块,通...详情>>
2023-03-06 15:33:52
kafka的应用场景有哪些?
Kafka 是一个高吞吐量、分布式的消息队列系统,被广泛应用于以下场景:1.日志收集:Kafka 可以作为一个高效的日志收集器,收集分布在不同服务器...详情>>
2023-03-03 10:54:49





















 京公网安备 11010802030320号
京公网安备 11010802030320号