Html5培训-PC端项目实战
时间:2017-11-24 11:52:47 | 来源:千锋教育上海校区 | 作者:李妮妮Web前端开发技术是一个先易后难的过程,主要包括三个要素:HTML(标准通用标记语言下的一个应用)、css(级联样式表)和JavaScript。HTML(超级文本标记语言)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言结构;CSS层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言,CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化;JavaScript常用来为网页添加各式各样的动态功能,为用户提供流畅美观的浏览效果。
页面制作
html结合css可以完成静态页面的制作。
为什么学习pc端项目-----网页布局
人们不管在生活中,在工作中还是学习过程中都是离不开网络的,我们会经常在网上访问一些网站,学习的网站、电商购物网站、办公用到的网站等,而网站是展示特定内容的网页集合,所以如果我们要完成一个web项目,步要完成一个网页,而在网页制作过程中,网页的布局是基础;
1、前端开发的方向注重pc端网站开发或者手机App等,而网站是多个网页的集合,所以熟练和严谨的网页布局是前端开发的基础 ;
2、功能性的网站(淘宝,京东),是很注重用js实现动态效果的,而良好的网站布局是实现js动态效果的前提;
3、有良好的网站布局对于项目上线后的维护也是很重要的;
如何学习PC端项目-网页布局
想要学习pc端网页布局,首先要了解pc端的页面是什么样子的,所以我们可以去观察已经上线的项目,去观察这些页面的特点;
1、从已经上线的项目引入,寻找它们的相同点和不同网站独有的布局特点;
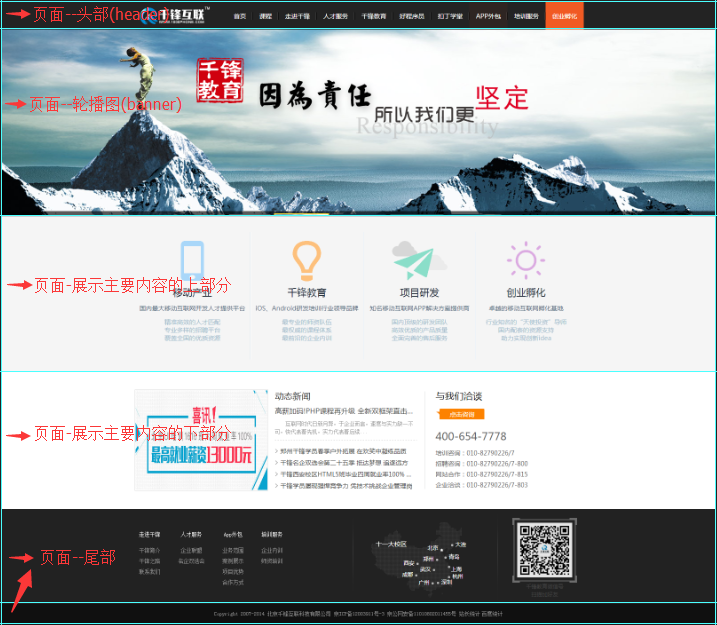
观察: 千锋互联科技有限公司首页
北京大学首页
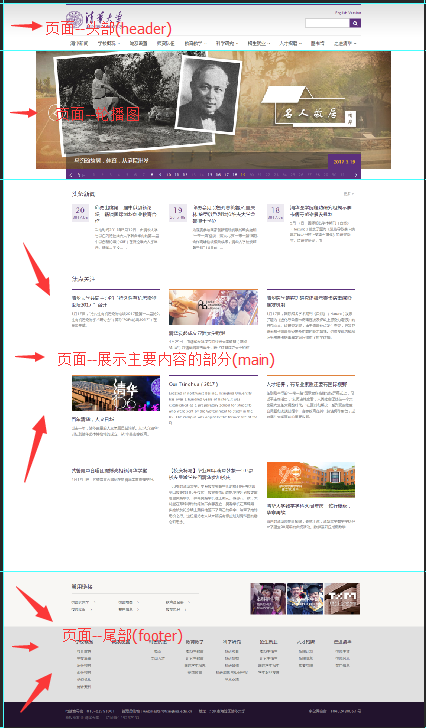
清华大学首页



从以上页面的观察可以看出,一般页面都分为以下几个部分:
头部(header)、 轮播图(banner)、主体内容(main)、尾部(footer)
2、图画和代码相结合实现布局;
3、把比较复杂的前端知识和生活中经常接触到的东西结合,让自己能深刻的理解和记忆;
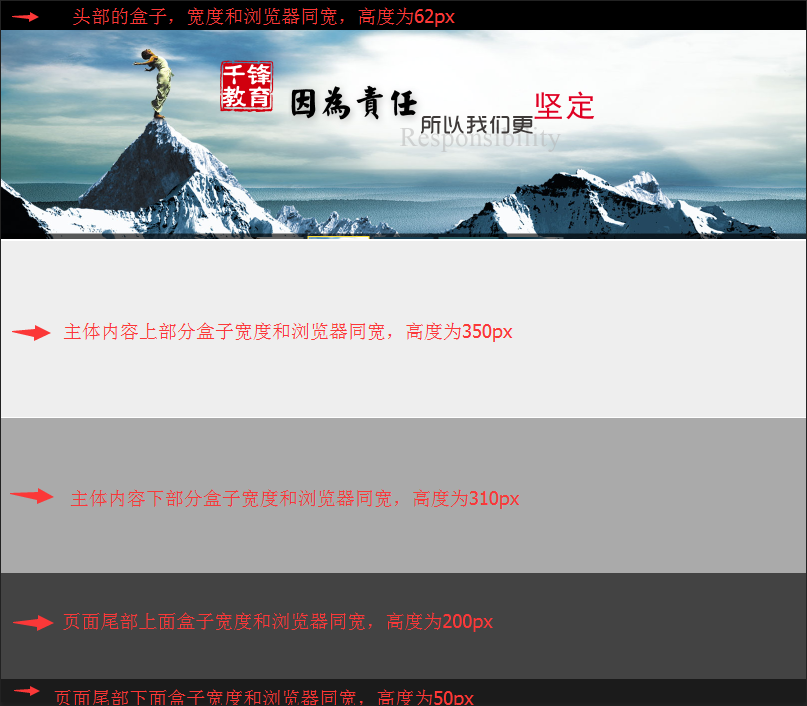
想要实现以上分析的效果,我们可以将其比喻成孩子们经常玩的堆盒子,拿出四个盒子,从上到下堆到一起,就是每个页面的4部分;而展示主要内容的盒子(main)里面有上下两个盒子,页面的尾部也有上下两个盒子,每个盒子的宽度跟浏览器同宽,每个盒子有自己的高度(根据设计图来写),如下图:

下述代码可以实现图示的效果;
结构:
样式:*{margin:0;padding:0}
#header{height:62px;background:#232323}
#main .m-top{height:350px;background:#f5f5f5}
#main .m-bot{height:310px;background:#666}
#footer .f-top{height:200px;background:#222222}
#footer .f-bot{height:50px;background:#101010}
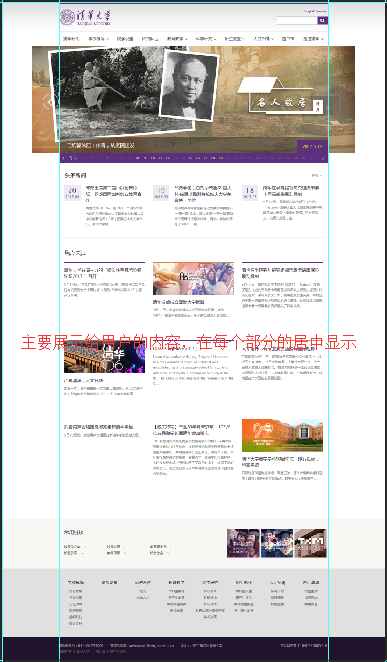
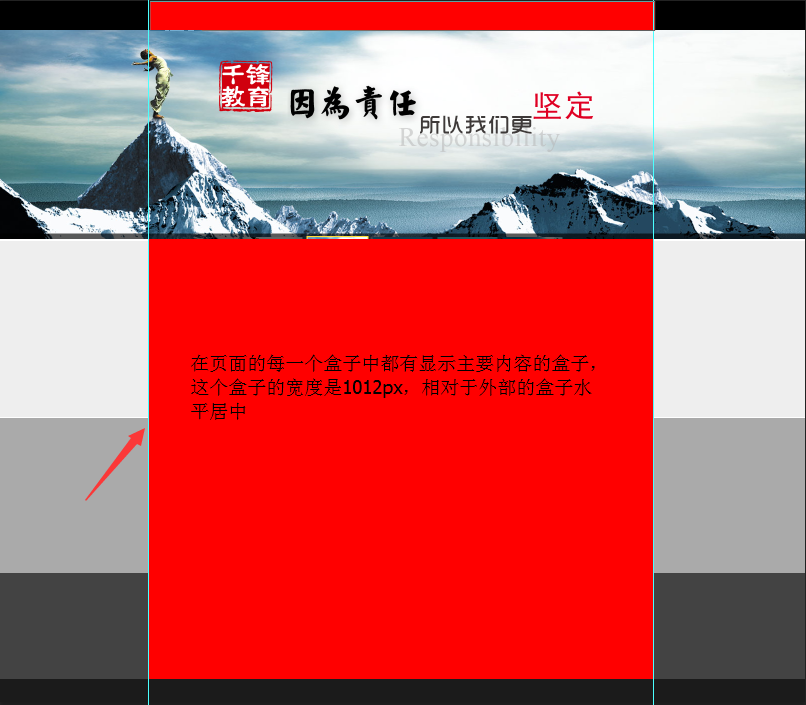
再次观察以下页面:


从上观察可以看出:在每个部分的中间都有一个包含主要显示内容的小盒子;
而主要显示内容的小盒子,是有自己固定的宽度的,而不同的页面,主要显示内容的小盒子宽度是不一样的,我们以千锋的页面为例,可以看出千锋的页面中每个包含主要内容的盒子的宽度为1012px,而且是相对于外层的盒子水平居中的;

以下代码可以实现上述效果:
结构:
--包含主要显示内容的盒子
--包含主要显示内容的盒子
--包含主要显示内容的盒子
--包含主要显示内容的盒子
--包含主要显示内容的盒子
样式:*{margin:0;padding:0}
.wrapper{width:1012px;margin:0 auto;background:#f00}
#header{height:62px;background:#232323}
#header .wrapper{height:62px}
#main .m-top{height:350px;background:#f5f5f5}
#main .m-top .wrapper{height:350px}
#main .m-bot{height:310px;background:#666}
#main .m-bot .wrapper{height:310px}
#footer .f-top{height:200px;background:#222222}
#footer .f-top .wrapper{height:200px}
#footer .f-bot{height:50px;background:#101010}
#footer .f-bot .wrapper{height:50px}
将页面布局掌握之后,再将里面的细节完善,就可以完成这个页面了,在上面讲布局时我们给盒子写了固定的高度,一般情况,外面的盒子是有里面的内容撑起来的。
千锋上海html5培训课程还有多知识技巧分享。
上一篇:2017年软件测试前景趋势
下一篇:零基础学Python之初识网络爬虫




