十分钟快速掌握iPhone X UI界面适配技巧
时间:2017-11-09 10:12:57 | 来源:千锋教育上海校区 | 作者:千锋iPhone X已经发售了有一周时间了,不少小伙伴也已经拿到了真机,目前还没有适配iPhone X的应用相信都在加班加点适配呢,否则那效果可真是惨不忍睹。快速的适配iPhone X的要点来啦,只要你掌握了这几点,公司的APP适配工作肯定不在话下了。

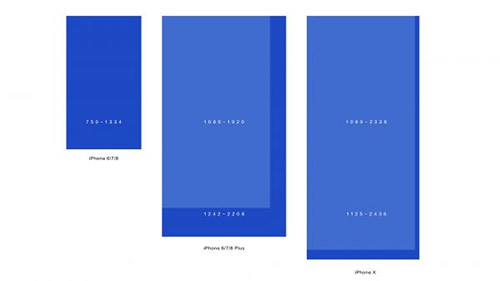
分辨率对比
首先我们来看看iPhone X和其它iPhone的对比,这样才好做设计,来看看屏幕密度方面,iPhone 6/7/8不存在逻辑分辨率,但Plus机型和iPhone X 都存在逻辑分辨率。请大家注意!
分辨率产生的设计差异
虽然我们看起来iPhone X只是长了不少,但别小瞧长出来的那145pt,其实差别还是很大的。iPhone X的物理分辨率为1125X2436,那么一倍图是多少呢?375-812pt,那么看起来屏幕的宽度好像没有变化,这样设计师小伙伴们就舒了一口气了。适配成本和难度都降低了不少。
设计师要做的-注意安全区域
如果说屏幕两侧的安全区域是任何手机都需要注意的话(也就是左右两边留出适当的空白,避免误触,也可以视觉效果,具体的留白多少由你的设计稿确定,苹果并没有具体规定是多少)。
设计师要做的-修改全屏图片的大小
由于iPhone X长出来一截,因此之前全屏比例的图片在iPhone X上就会变形,如下图所示,因此开发工程师可能为了适配,将原有的图片拉大,充满整个屏幕,如果不拉大,那么就会出现下图排右边图的效果,上下白边非常难看。另一种情况,你的图片可能会挤压变形,那就是第二排图片的样子了。
iPhone X UI界面适配技巧总结:
1.务必注意iPhone X的安全区域,并不是把设计稿直接拉长就可以
2.注意全屏图片和视频的适配
3.一倍图下你可以用375-812px来设计,这个兼容iPhone plus,也就是说,三倍图要成为主流了?
4.上Status bar区域44pt高,下控制条区域至少34pt高(一倍图情况下)
5.注意交互方式的改变所带来的影响。
思考问题的小提示:请注意静电分析问题的方式,遇到一件新事物,比如新手机,你可以从它的分辨率,尺寸入手,进而推算出其屏幕密度,这样你可以立马知道它的一些设计规则是否跟老的机型有区别。思考问题的方式至关重要,大家要尝试从这方面去分析,比如分析静电的文章,而不是只想要一个后的结果。因为过程其实很重要,对于设计师来说是这样一个道理。
千锋教育自成立以来,始终以“用良心做教育”为宗旨,采用100%全程面授、高品质高成本的学科模式,学科大纲紧跟企业需求,拥有国内一体化服务。在不断培养新学员的同时,仍不忘已毕业的老学员,千锋每年为新老学员多次组织技术研讨会、技术培训课、网络公开课及学科视频,千锋已成为学员信赖的IT职业教育品牌。
上一篇:Java程序员在学习的时候都在考虑哪些问题呢?
下一篇:软件测试程序员必须注意5大问题




